Baiklah saatnya kita membuat script pertama kita dengan php, rencananya kita akan membuat Daftar No HP yang di simpan ke dalam database MySQL lalu menampilkannya di browser dengan PHP.
Apa yang perlu kita persiapkan?
Apa yang perlu kita persiapkan?
1. membuat database bernama “data” dan membuat tabel bernama “tbl_no_hp” melalui phpmyadmin,
- Buat script sql atau copy script sql dibawah ini :create database if not exists `data`;USE `data`;DROP TABLE IF EXISTS `tbl_no_hp`;CREATE TABLE `tbl_no_hp` (
`id` int(10) NOT NULL auto_increment,
`nama` varchar(200) default NULL,
`no_hp` varchar(16) default NULL,
PRIMARY KEY (`id`)
) ENGINE=MyISAM AUTO_INCREMENT=5 DEFAULT CHARSET=latin1;insert into `tbl_no_hp`(`id`,`nama`,`no_hp`) values
(1,’Achmad Junaedi’,’081312345678′),
(2,’Fauzy’,’085678945147′),
(3,’Fernando Rudery’,’081212345678′),
(4,’Lucky Saepul Muluk’,’089745214562′); - Buka browser lalu ketikan di url : http://localhost/phpmyadmin | masuk ke menu SQL | lalu Copy Script diatas lalu Paste pada area SQL Script “Run SQL query/queries on server “localhost”:” dan terkahir klik tombol GO. Proses pembuatan database dan tabel selesai.

2. membuat Script PHP untuk konek ke database dan manampilkannya di browser, caranya :
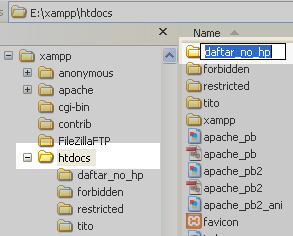
- Buka windows explorer dan masuk ke pada root local server “E:\xampp\htdocs” | Buat folder bernama “daftar_no_hp”, folder ini yang nantinya akan diisin dengan file php.

- Bukan Notepade lalu Ketikan atau Copy script CSS dibawah ini terlebih dahulu | lalu simpan dengan nama “style.css” pada folder “daftar_no_hp” yang telah kita buat sebelumnya, jangan lupa pada saat penyimpanan ganti Save As Type nya menjadi “All Files” :
 Script CSS :BODY {
Script CSS :BODY {
color: #2e6ab1;
padding-left:50px;
padding-top:50px;
}
TABLE {
border-collapse: collapse;
}
TH {
background-color: #66CCFF;
padding-left: 14px;
padding-right: 8px;
border: 1px solid #969BA5;
text-align:left;
color:#ffffff;
}
TD {
background-color: #FFFFCC;
padding-left: 8px;
padding-right: 8px;
padding-top: 2px;
padding-bottom: 2px;
border: 1px solid #969BA5;
color:#2e6ab1;
}
INPUT,SELECT {
color:#2e6ab1;
} - Buka lagi notepade, lalu ketikan atau copy-paste script php berikut ini, lalu save pada folder “daftar_no_hp” dengan nama tampil_data.php, jangan lupa pada saat penyimpanan ganti Save As Type nya menjadi “All Files”, sehingga akan terlihat 2 buah file didalam folder “daftar_no_hp” dengan nama 1. tampil_data.php dan 2. style.css : Script PHP untuk “tampil_data.php” :<link href=”style.css” rel=”stylesheet” type=”text/css”>
<?php
echo “<h2>Daftar No Hp</h2>”;
echo “<table border=\”1\”>
<tr><th>Nama</th><th>No HP</th></tr>”;
//Koneksi ke Local Server dan database MySQL
mysql_connect(“localhost”,”root”,”");
mysql_select_db(“data”);
//Select semua data dalam tabel tbl_no_hp berdasarkan data terakhir
$sSQL=”SELECT * FROM tbl_no_hp ORDER BY id DESC”;
$hasil=mysql_query($sSQL);
//Buang field ke dalam array
while ($r=mysql_fetch_array($hasil)){
echo “<tr><td>$r[nama]</td>
<td>$r[no_hp]</td>”;
}
echo “</table>”;?>
3. Terakhir adalah menjalankan script yang telah kita buat, buka Browser boleh IE atau firefox atau yang lainnya, lalu ketikan pada url : http://localhost/daftar_no_hp/tampil_data.php, maka script kita akan dijalankan dan jika anda benar melakukannya maka hasilnya akan terlihat seperti ini :




Tidak ada komentar:
Posting Komentar